Élément de visualisation : Sélecteur d'images
Symbole:

Catégorie: Lampes/Commutateurs/Bitmaps
L'élément affiche l'une des trois images référencées. Les actions de la souris modifient l'image affichée. Les images sont définies dans le Paramètres des images propriétés des éléments. Les effets des clics de souris sont définis dans le Comportement des éléments biens.
Propriétés des éléments
Toutes les propriétés des éléments sont-elles disponibles ?
Toutes les propriétés ne sont disponibles qu'après avoir sélectionné le Avancé option ou la Toutes les catégories filtrer dans Propriétés.
Nom de l'élément | Exemple: AstuceAttribuez des noms individuels aux éléments afin qu'ils soient trouvés plus rapidement dans la liste des éléments. |
Type d'élément | Commutateur d'images |
Position
La position définit l'emplacement et la taille de l'élément dans la fenêtre de visualisation. Elle est basée sur le système de coordonnées cartésiennes. L'origine se situe dans le coin supérieur gauche de la fenêtre. L'axe horizontal positif des X est orienté vers la droite. L'axe vertical positif des Y est orienté vers le bas.
X | La coordonnée X (en pixels) du coin supérieur gauche de l'élément Exemple: |
Y | La coordonnée Y (en pixels) du coin supérieur gauche de l'élément Exemple: |
Largeur | Spécifié en pixels Exemple: |
Hauteur | Spécifié en pixels Exemple: |
Astuce
Vous pouvez modifier les valeurs en faisant glisser la module  symboles vers d'autres positions dans l'éditeur.
symboles vers d'autres positions dans l'éditeur.
Variable
Variable | variables ( La valeur de la variable change en fonction de l'entrée de l'utilisateur et elle est indépendante de la Comportement des éléments propriété de l'élément. |
Paramètres d'image
Image, si "activée" | ID d'une image spécifique d'un pool d'images L'image est utilisée si la variable du Variable la propriété a la valeur AstuceVous pouvez également sélectionner l'image à l'aide de l'assistant de saisie. |
Image, si "off" | ID d'une image spécifique d'un pool d'images L'image est utilisée si la variable du Variable la propriété a la valeur AstuceVous pouvez également sélectionner l'image à l'aide de l'assistant de saisie. |
Image, si "poussé" | Exigence : Le Comportement des éléments est réglé sur Basculeur d'image. ID d'une image spécifique d'un pool d'images Au moment de l'exécution, la visualisation affiche l'image référencée lorsque l'on clique sur l'élément (et que le bouton de la souris est maintenu enfoncé). AstuceVous pouvez également sélectionner l'image à l'aide de l'assistant de saisie. |
Transparence |
|
Couleur transparente | Exigence : Transparence est activée. Les pixels de l'image qui ont la couleur transparente sont affichés comme transparents.
|
Type de mise à l'échelle | Définit comment une image s'intègre dans le cadre de l'élément
|
Alignement horizontal | Exigence : Le Type de mise à l'échelle est Isotrope. Alignement horizontal de l'image dans le cadre ou l'élément de l'élément
|
Alignement vertical | Exigence : le Type de mise à l'échelle est Isotrope. Alignement vertical de l'image dans le cadre ou l'élément de l'élément
|
Comportement des éléments
Comportement des éléments |
|
Appuyez sur FAUX |
Exigence: Appuyez sur l'image est sélectionné dans le Comportement des éléments biens. |
Les textes
Info-bulle | Chaîne (sans guillemets droits simples) Exemple: Le texte est affiché sous forme d'info-bulle. Si un espace réservé |
Astuce
Utilisez le Ctrl+Entrer raccourci pour ajouter un saut de ligne.
Astuce
Les textes spécifiés sont automatiquement transférés vers le GlobalTextList liste de texte. Par conséquent, ces textes peuvent être localisés.
Clignotant
La valeur en Intervalle de clignotement indique l'intervalle en millisecondes pendant lequel l'élément change entre l'image pour l'état activé et l'image pour l'état éteint.
Condition préalable : La visualisation est exécutée comme WebVisu et le Prise en charge des animations client et de la superposition d'éléments natifs L'option dans le gestionnaire de visualisation est activée. L'élément ne peut clignoter que dans ce contexte.
Pour plus d'informations, voir : Groupe : Paramètres généraux
Intervalle de clignotement | Intervalle de clignotement en millisecondes (ms) pour les images transférées vers Paramètres d'image A 0 (réglage par défaut), l'élément ne clignote pas, mais l'image de l'état allumé (Image, si "sur" la propriété) est affiché en permanence.
| |
Variables d'état
Les variables contrôlent dynamiquement le comportement de l'élément.
Invisible | variables (
Exemple: |
Désactiver les entrées | variables (
|
Astuce
le Invisible La propriété est prise en charge par la fonctionnalité "Animation client".
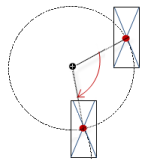
Centre
Les propriétés contiennent des valeurs fixes pour les coordonnées du point de rotation. Le point de rotation est affiché dans l'éditeur sous la forme AstuceVous pouvez également modifier les valeurs en faisant glisser le | |
X | Coordonnée X du point de rotation |
Y | Coordonnée Y du point de rotation |
Mouvement absolu
Les propriétés contiennent des variables CEI pour contrôler dynamiquement la position de l'élément. Le point de référence est le coin supérieur gauche de l'élément. Lors de l'exécution, l'élément entier est déplacé.
Mouvement | ||
X |
L'augmentation de cette valeur à l'exécution déplace l'élément vers la droite. | |
Y |
L'augmentation de cette valeur à l'exécution déplace l'élément vers le bas. | |
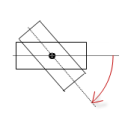
Rotation | Variable (type de données numérique) pour l'angle de rotation (en degrés) Exemple: Le milieu de l'élément tourne à la Centre point. Ce point de rotation est représenté par le Lors de l'exécution, l'alignement de l'élément reste le même par rapport au système de coordonnées de la visualisation. L'augmentation de la valeur fait pivoter l'élément vers la droite. |  |
Mise à l'échelle | Variable (type de données entier) pour déclencher un étirement centré Exemple: Le point de référence est le Centre propriété. La valeur | |
Rotation intérieure | Variable (type de données numérique) pour l'angle de rotation (en degrés) Exemple: Lors de l'exécution, l'élément tourne autour du point de rotation spécifié dans Centre selon la valeur de la variable. De plus, l'alignement de l'élément pivote selon le système de coordonnées de la visualisation. L'augmentation de la valeur dans le code tourne dans le sens des aiguilles d'une montre. Le point de rotation est représenté par le NoteSi un angle de rotation statique est spécifié dans le , l'angle de rotation statique est ajouté à l'angle de rotation variable (décalage) lors de l'exécution de la visualisation. |  |
Astuce
Vous pouvez combiner les variables en un Conversion d'unités.
Astuce
le X, Oui, Rotation, et Rotation intérieure sont prises en charge par la fonctionnalité "Animation client".
Animation
Astuce
Ces propriétés ne sont disponibles que lorsque vous avez sélectionné l'option Prise en charge des animations client et de la superposition d'éléments natifs option dans le Gestionnaire de visualisation.
Durée de l'animation | Variable pour la durée (en millisecondes) pendant laquelle l'élément exécute une animation
. Propriétés animables
Le mouvement animé est exécuté lorsqu'au moins une valeur d'une propriété animable a changé. Le mouvement n'est alors pas saccadé, mais fluide pendant la durée d'animation spécifiée. L'élément de visualisation se déplace vers la position spécifiée tout en effectuant une rotation dynamique. Les transitions sont fluides. |
Passer au premier plan | Variable (
Exemple: |
Configuration d'entrée
Les propriétés contiennent les configurations pour l'entrée de l'utilisateur lors de l'utilisation de la souris ou du clavier. Une entrée utilisateur définit un événement et une ou plusieurs actions qui sont exécutées lorsqu'un événement se produit.
Astucele Configurer bouton ouvre le Configuration des entrées dialogue. Vous pouvez y créer ou modifier des entrées utilisateur. Les entrées utilisateur configurées sont répertoriées sous les événements. Ils incluent chacun l'action qui est déclenchée et le paramètre sous forme abrégée. Exemple: Exécuter le code ST: | |
OnDialogClosed | Evénement d'entrée : L'utilisateur ferme la boîte de dialogue. |
OnMouseClick | Evénement d'entrée : L'utilisateur clique complètement sur le bouton de la souris dans la zone de l'élément. Le bouton de la souris est cliqué et relâché. |
OnMouseDown | Événement d'entrée : l'utilisateur clique sur le bouton de la souris. |
OnMouseEnter | Événement d'entrée : l'utilisateur fait glisser le pointeur de la souris sur l'élément. |
OnMouseLeave | Evénement d'entrée : l'utilisateur éloigne le pointeur de la souris de l'élément. |
OnMouseMove | Evénement d'entrée : L'utilisateur déplace le pointeur de la souris sur la zone de l'élément. |
OnMouseUp | . Événements d'entrée :
NoteCe CODESYS-un comportement de déclenchement spécifique garantit que les actions pour les éléments clés sont terminées. Un élément clé déclenche une action pour OnMouseDown et met fin à l'action pour OnMouseUp. Exemple : Un utilisateur de visualisation appuie sur le bouton de la souris dans la zone d'élément de l'élément clé, puis déplace la position du curseur de manière à ce qu'il se trouve en dehors de la zone d'élément. L'action est quand même terminée car OnMouseUp est déclenché. |
Robinet | Lorsqu'un événement de clic de souris se produit, la variable définie dans Variable est décrit dans la demande. Le codage dépend de la Appuyez sur FAUX et Appuyez sur entrer si capturé options. |
Variable | Exigence : Le Appuyez sur FAUX l'option n'est pas activée. variables (
Exemple: |
Appuyez sur FAUX |
|
Appuyez sur entrer si capturé |
La valeur est |
Basculer | Au début d'un événement de clic de souris, la variable est définie ; lorsque l'événement de clic de souris est terminé, la variable est réinitialisée. |
Variable | variables ( C'est lorsque l'utilisateur relâche le bouton de la souris alors que le pointeur de la souris est sur la zone d'élément. basculé. AstuceL'utilisateur peut annuler une entrée de bascule commencée en faisant glisser le pointeur de la souris hors de la zone de l'élément. |
Activer si capturé |
|
Raccourci | Raccourci sur l'élément pour déclencher des actions de saisie spécifiques Lorsque l'événement de raccourci clavier se produit, les actions d'entrée dans le Événements propriété sont déclenchées. De cette manière, ce n'est pas l'action de saisie elle-même qui conduit à cette action de saisie, mais l'action de saisie de la souris. |
Clé | Touche enfoncée pour l'action d'entrée. Exemple: J Les propriétés suivantes s'affichent lorsqu'une touche est sélectionnée. |
Événements |
|
Basculer |
Exemple: Changement+J. |
Contrôler |
Exemple: Ctrl+J. |
Autre |
Exemple: Autre+J. |
Astuce
Tous les raccourcis clavier et leurs actions qui sont configurés dans la visualisation sont répertoriés sur la Configuration du clavier languette.
Autorisations
Note
Disponible uniquement lorsqu'une gestion des utilisateurs est configurée pour la visualisation.
Droits d'accès bouton | Ouvre le Droits d'accès dialogue. Vous pouvez y modifier les droits d'accès de l'élément. . Messages d'état :
|




